-
렉시컬 환경, 실행 컨텍스트, 스코프Frontend/Javascript 2023. 4. 3. 16:46
코드의 문맥은 렉시컬 환경으로 이뤄진다.
렉시컬 환경이란 코드가 어디서 실행되며 주변에 어떤 코드가 있는지를 뜻하며 이를 구현한 것이 실행컨텍스트이다.
모든 코드는 실행컨텍스트에서 평가되고 실시된다. 스코프는 실행 컨텍스트와 깊은 관련이 있다.
스코프? 실행컨텍스트? 렉시컬 환경?
모두 어려운 개념이지만 너무나 중요한 개념이다.
우선 이 개념들을 짚고 가기 전에 스코프에 대한 개념을 설명해보고자 한다.
스코프의 종류
전역/지역구분 설명 스코프 변수 전역 코드의 가장 바깥 영역 전역 스코프 전역 변수 지역 함수 몸체 내부 지역 스코프 지역 변수 이 때 변수는 자신이 선언된 위치(전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정된다.
즉, 전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.
전역 변수
어디서든 참조할 수 있다. (함수 내부에서도 참조할 수 있다.)
지역 변수
지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조할 수 있다.
즉, 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
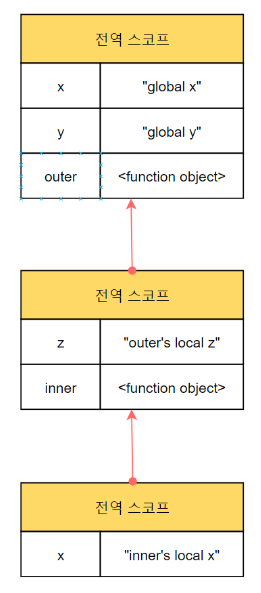
그런데, inner 함수 내부에서 선언된 x 변수 이외에 이름이 같은 전역 변수 x가 존재한다.
이 때 inner 함수 내부에서 x 변수를 참조하면 전역 변수 x를 참조하는 것이 아니라 inner 함수 내부에서 선언된 x 변수를 참조한다. 이는 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색했기 때문이다.
스코프 체인
스코프가 계층적으로 연결되어있는 것을 의미한다.var x = "global x"; var y = "global y"; function outer() { var z = "outer's local z"; console.log(x); // global x console.log(y); // global y console.log(z); // outer's local z function inner() { var x = "inner's local x"; console.log(x); // inner's local x console.log(y); // global y console.log(z); // outer's local z } inner(); } outer(); console.log(x); // global x console.log(z); // ReferenceError: z is not defined.
변수를 참조할 때 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
스코프는 함수의 중첩에 의해 계층적 구조를 갖게 되고, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이 때, 외부 함수의 지역스코프를 중첩 함수의 상위 스코프라 한다.
이처럼, 자바스크립트 엔진은 스코프 쳉니을 따라 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 그 이유는, 상위 스포크에서 유효한 변수는 하위 스포크에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없기 때문이다.
위는 변수에 대한 예제였다면, 아래는 함수에 대한 예제이다.
// 전역 함수 function foo() { console.log('global function foo'); } function bar() { // 중첩 함수 function foo() { console.log('local function foo'); } foo(); } bar(); // 'local function foo'렉시컬 스코프
함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다.var = 1; function foo() { var x = 10; bar(); } function bar() { console.log(x); } foo(); // 1 bar(); // 1함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
함수 정의 (함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억하고 참조한다.
위의 예제의 bar() 함수는 전역에서 정의된 함수다.
bar 함수가 호출되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다.
즉, 어디서 호출됐는지가 아니라 어디에서 정의했는지에 따라 상위 스코프를 결정한다.
이러한 렉시컬 스코프는 클로저와 깊은 관계가 있다.
'Frontend > Javascript' 카테고리의 다른 글
javascript 클로저 예제 및 쓰는 이유 (0) 2023.04.06 javascript 함수 호출 방식에 따른 this 동적 바인딩 (0) 2023.04.04 자바스크립트 함수, 일급 객체, 함수 생성 시점과 함수 호이스팅 (0) 2023.04.03 비동기 함수를 동기로 다루기 callback, promise, async-await (0) 2023.03.14 CORS 이해하기 및 해결방법 (0) 2022.12.21